我试图让两张图片碰到CSS。获取两张图片来触摸CSS
<div>
<image src="scroll><br>
<image src="scroll>
</div>
* {
margin: 0px;
padding: 0px;
}
body {font-family:Courier New, Courier New, Courier New;
background-image: url(background.jpg);
background-repeat: repeat;
width:100%;
height:100%;
}
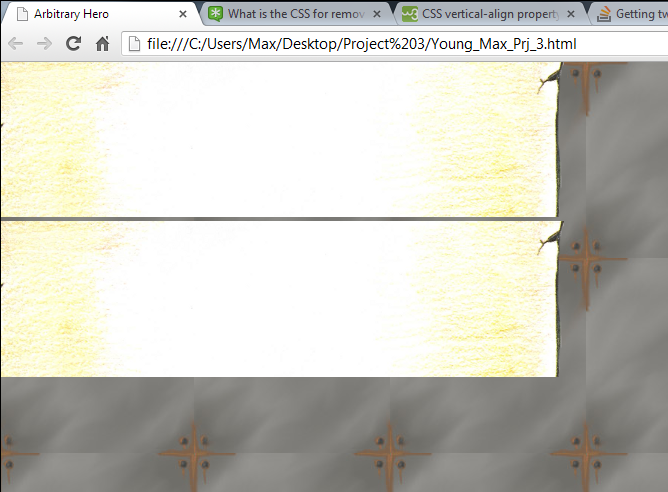
使用此代码时,我得到 
你打算接受一个答案,或提供更多关于你最后的评论? –
谢谢。我正在努力达到1000 –
对此感到抱歉。 –