0
<head>
<title>hello world</title>
<meta content="width=device-width, initial-scale=0.5, maximum-scale=1.0, user-scalable=no" name="viewport">
</head>
我希望有人能帮助我,我是不熟悉的正则表达式如何正则表达式匹配,但不包含本身
<head>
<title>hello world</title>
<meta content="width=device-width, initial-scale=0.5, maximum-scale=1.0, user-scalable=no" name="viewport">
</head>
我希望有人能帮助我,我是不熟悉的正则表达式如何正则表达式匹配,但不包含本身
可能是你可以做这样的;
var htmlText = "<head><title>hello world</title><meta content="width=device-width, initial-scale=0.5, maximum-scale=1.0, user-scalable=no" name="viewport"></head>";
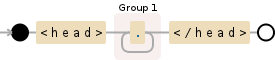
inner = htmlText.replace(/<head>(.+)<\/head>/,"$1");
<head>(.+)<\/head>

相关:http://stackoverflow.com/a/1732454 – Neil
你能更清楚地说明目标是什么?就像你试图找到的那样。 'head'html的内容可以通过以下方式获得:'document.getElementsByTagName('head')[0] .innerHTML;'如果这是目标? –