我正在使用cytoscape.js。我想在所选节点旁边画一个小的删除图标,但我不知道如何使用API在画布上绘制。在cytoscape.js的画布上绘制图标
我想我应该听的选择甚至
cy.on('select', '*', function (event) {
const element = event.cyTarget;
// draw icon on the canvas
})
图书馆收藏了很多extensions,所以我知道这是可以借鉴的画布上。
我正在使用cytoscape.js。我想在所选节点旁边画一个小的删除图标,但我不知道如何使用API在画布上绘制。在cytoscape.js的画布上绘制图标
我想我应该听的选择甚至
cy.on('select', '*', function (event) {
const element = event.cyTarget;
// draw icon on the canvas
})
图书馆收藏了很多extensions,所以我知道这是可以借鉴的画布上。
您可以在Cytoscape div中添加一个新的画布 - 将其放在图形顶部。这与扩展使用的方法相同。
(您不应该修改属于Cytoscape的画布(ES),因为它几乎肯定会产生问题。)
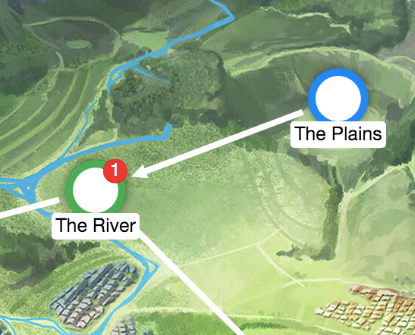
继@ maxkfranz的(Cytoscape的DEV)的建议,我开发一个轻量级Cytoscape.js扩展称为cytoscape-canvas,它在图形上方和/或下方创建画布。有了它,创建删除图标变得非常容易。我做了一个通知徽章类似的东西:

如果你有兴趣,请查看readme!