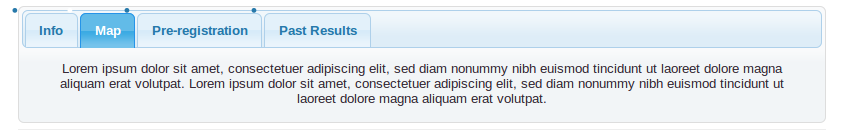
任何想法如何我可以摆脱出现在这个默认的jquery UI选项卡上的三个点。我在想它与css工作表有关,但我不确定要修改哪个元素。有其他人看过吗?jquery ui标签点

代码(所有正规不够)
<div id="tabs">
<ul>
<li><a href="#info">Info</a></li>
<li><a href="#map">Map</a></li>
<li><a href="#prereg">Pre-registration</a></li>
<li><a href="#results">Past Results</a></li>
</ul>
<div id="info">
<p>First tab is active by default:</p>
<pre><code>$('#example').tabs();</code></pre>
</div>
<div id="map">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</div>
<div id="prereg">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</div>
<div id="results">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</div>
</div>
你需要提供更多信息,例如您的完整HTML和CSS页面。提供到这个问题的页面的链接更受欢迎。 – Kenaniah 2009-12-08 17:12:42
这里什么都没有:http://jsbin.com/axuno – Kobi 2009-12-08 17:13:49