1
我使用jQuery动态添加内容动态添加AJAX内容有错误的标记
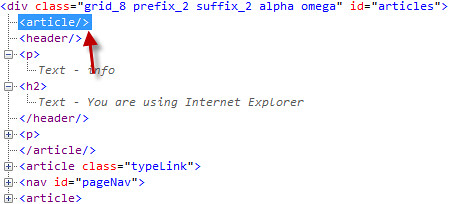
$("#articles").prepend('<article><header><p>info</p><h2>You are using Internet Explorer</h2></header><p>It is recommended that you use a modern browser like Firefox, Chrome or install Google Chrome Frame to experience better performance and advanced HTML5 and CSS3 features.</p></article>');
,但我得到的HTML被

通知/>