我写一个机器人比赛,我已经创建了具有这种XML主菜单的布局:Android的布局图毛刺
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View.OnClickListener;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.*;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//Get rid of the stuff around the edges
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
//show layout
setContentView(R.layout.main_menu);
Button btnStart = (Button)findViewById(R.id.btnStartSurvive);
btnStart.setOnClickListener(oclStart);
}
private OnClickListener oclStart = new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Intent intent = new Intent(MainActivity.this, GameActivity.class);
intent.putExtra("gametype", 'S');
startActivity(intent);
}
};
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/tvStats"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Large Text"
android:textAppearance="?android:attr/textAppearanceLarge" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="fill_horizontal"
android:gravity="fill_horizontal" >
<Button
android:id="@+id/btnStartSurvive"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="fill_horizontal"
android:gravity="center_vertical|center_horizontal"
android:text="Start Survival Mode" />
<Button
android:id="@+id/btnStartChall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="fill_horizontal"
android:text="Start Callenge Mode" />
</LinearLayout>
</LinearLayout>
使用此活动在屏幕上显示的布局
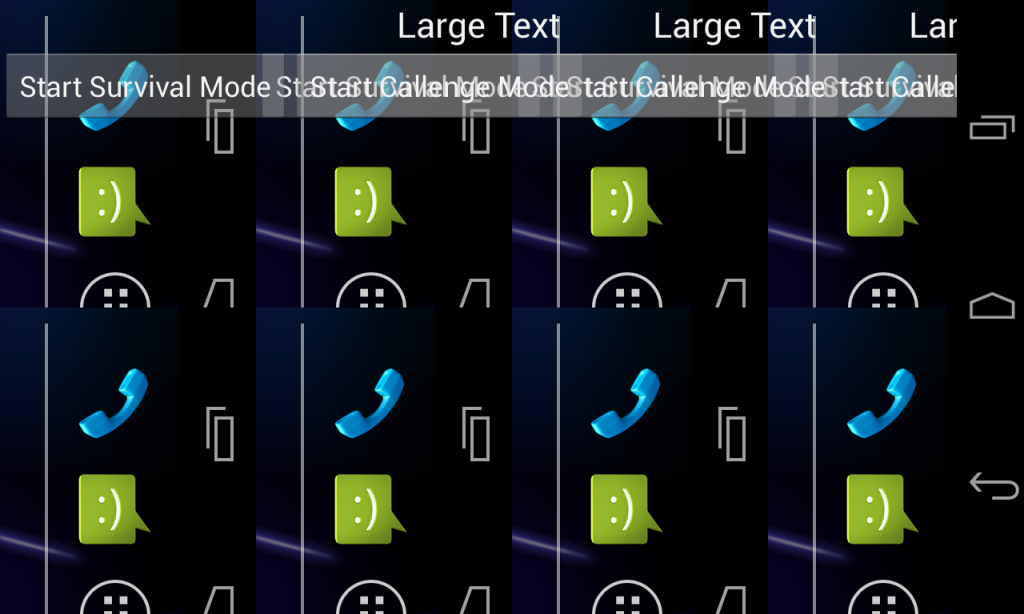
当我我的手机上运行这个(安卓4.2.2),我得到的东西看起来是这样的:

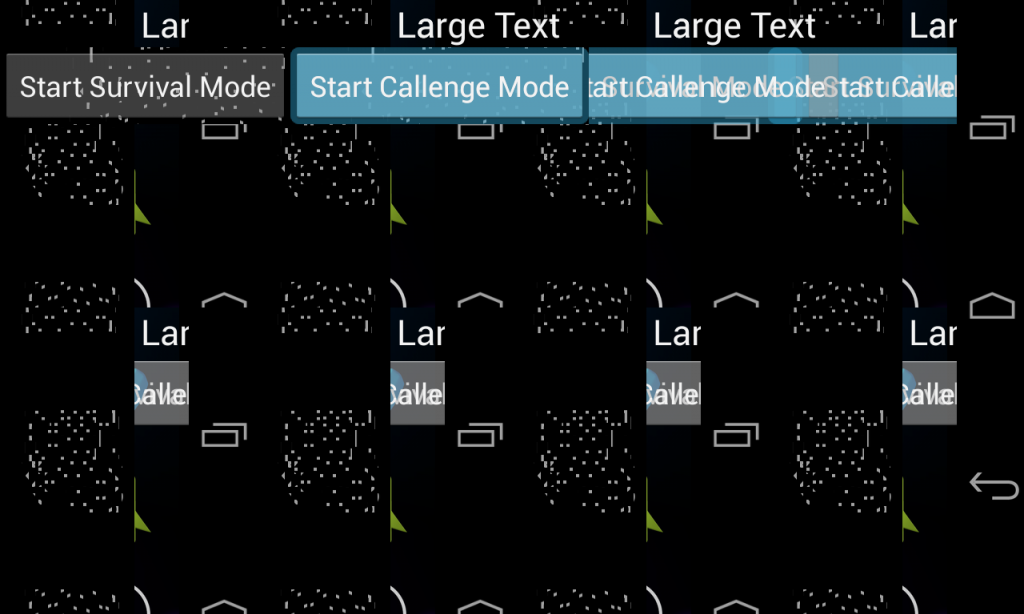
点击未使用的按钮,使它看起来像这样:

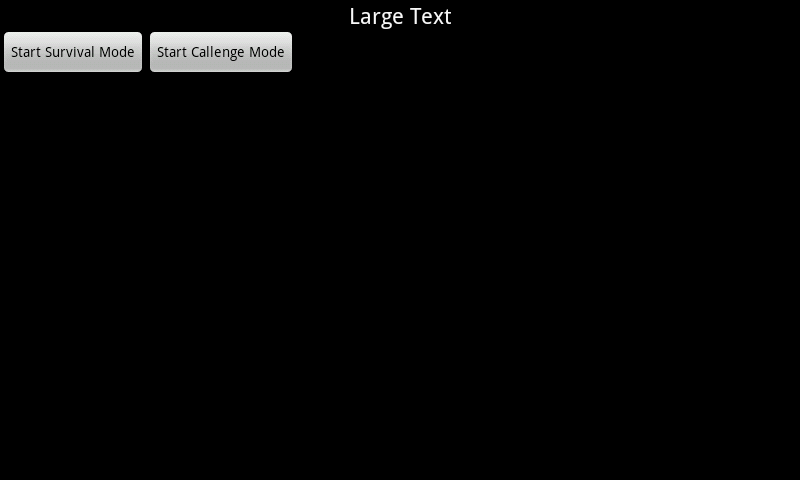
当我在我的旧的平板电脑(Android 2.2的)运行此我得到了我的预期:

这是一个Android Bug?我如何解决它?
还是我的错?我如何解决它?
如果您删除'getWindow()。setFlags(...)'?会发生什么? – Ahmad 2013-03-24 15:31:10
完全相同的事情发生时没有全屏标志,除了它有标题栏。当我这样做时,看起来标题栏刚好放在顶部,而不是其他所有东西都向下移动,这也很奇怪。 – DanJAB 2013-03-24 16:27:04
尝试了许多不同的模拟器选项后,我无法让任何模拟器以相同的方式执行。这似乎是一个Nexus 4问题。 – DanJAB 2013-03-24 16:39:18