1
我正在写一个web应用程序(从头学习JSF,并感谢这个网站,我能够做到这一点)。 我设法得到很远,但有一些我无法解决如何处理。 目前我有这样的:  如何控制JSF中的布局?
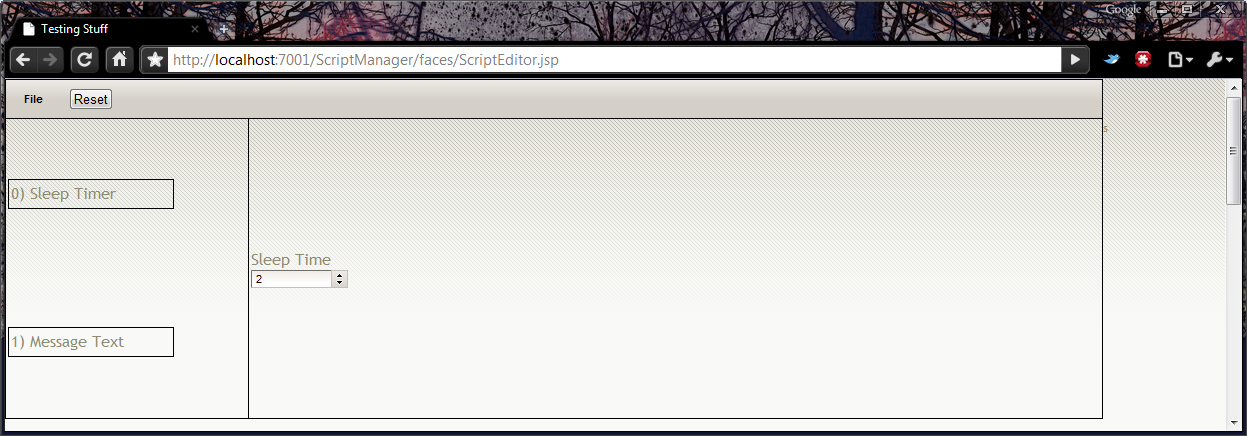
如何控制JSF中的布局?
正如你所看到的,我不知道如何放置东西的地方,我希望他们。 此时只需在每个面板的顶部堆叠按钮(睡眠定时器和消息文本)和输入微调器就足够了,但我想了解如何更好地控制这一点。 (将每个分量在所选择的位置在面板内部)
的JSP代码:
<h:panelGrid id="ActionsPanel" styleClass="leftcol"
binding="#{actions.actionPanel}">
</h:panelGrid>
<h:panelGrid id="EditPanel" styleClass="rightcol"
binding="#{actions.editorPanel}">
</h:panelGrid>
而CSS:
.leftcol {
display: block; width : 20%;
height: 300px;
float: left;
border: 1px solid #000;
width: 20%; height : 300px; float : left; border : 1px solid #000;
border-top: 0;
}
.rightcol {
width: 70%;
height: 300px;
float: left;
border: 1px solid #000;
border-top: 0;
border-left: 0;
}
谢谢! 本。