是否可以在输入到jsfiddle.net的javascript代码中使用google chrome检查器设置断点?在Google Chrome浏览器中检查jsfiddle.net上的javascript
当我进入开发人员工具的脚本选项卡时,我看到很多脚本,但我不知道脚本的位置,或者它可以在那里找到。在过去,我刚刚解决了一些console.log操作,但我想设置一些断点。
(如果没有可能,我很感兴趣,在这种情况下检查的JavaScript的其他方式。)
是否可以在输入到jsfiddle.net的javascript代码中使用google chrome检查器设置断点?在Google Chrome浏览器中检查jsfiddle.net上的javascript
当我进入开发人员工具的脚本选项卡时,我看到很多脚本,但我不知道脚本的位置,或者它可以在那里找到。在过去,我刚刚解决了一些console.log操作,但我想设置一些断点。
(如果没有可能,我很感兴趣,在这种情况下检查的JavaScript的其他方式。)
在开发工具,脚本选项卡下,如果从下拉列表中选择fiddle.jshell.net,左右线20-30(视你有多少CSS),你会看到一个<script>标签,其中包含来自Javascript小提琴窗口的代码。你可以在这里设置你的断点。
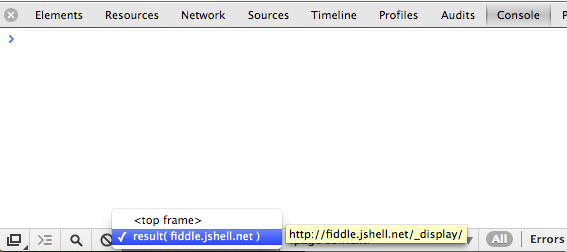
您还可以通过更改控制台上下文计算在控制台代码针对此框架: 
调试器调用上的jsfiddle做工精细。 刚进入这一行,你要开始调试:
debugger;
调试器是伟大的开始在Chrome中,萤火调试模式,甚至IE开发工具,但通常需要有调试器启动(即“开始调试“在IE中,打开萤火虫/开发者工具)。
旧帖子,但今天学到了一些非常有用的东西 – 2015-06-03 05:49:26
从开发者控制台转到标签来源,打开源树代表(在左边),打开fiddle.jsshell.net节点,然后点击_display,然后(index),你应该看到你的代码。
请注意,如果您保存您的代码,此_display参考将被替换为fiddle-reference/version/show。例如JsQfE/2/show(据我所知,这并不存在,但作为一个例子)。

我已经试过这一点,但断点没有被碰到不管我做什么 – Damon 2011-08-18 17:47:26
有下fiddle.jsshellnet/_display /(程序)的文件夹,从该文件,你应该看到你的代码起跑线20. http://screencast.com/t/IVbxUnrCr7LW – gmetzker 2013-05-23 15:51:42