0
A
回答
2
您可以尝试使用CSS Block Flow:
.myText {
-ms-writing-mode: tb-rl;
/* old syntax. IE */
-webkit-writing-mode: vertical-rl;
-moz-writing-mode: vertical-rl;
-ms-writing-mode: vertical-rl;
writing-mode: vertical-rl;
/* new syntax */
-webkit-text-orientation: upright;
-moz-text-orientation: upright;
-ms-text-orientation: upright;
text-orientation: upright;
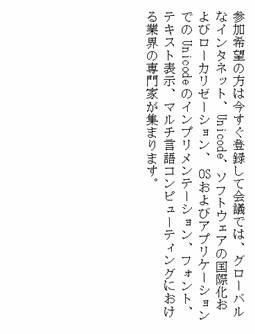
}<div class="myText">
䦦コめ じぢゃ蝥㠧簥 䩩騧ほ堨べ び楌奯狦ぐ ぎょき
</div>注:CSS块流仍是部w3学校2014年草案,所以会出现与某些移动设备的兼容性问题,但如果你的问题的范围不扩大到临时吨度,这个解决方案是最佳的。
相关问题
- 1. 崇高的文字不显示从div到div的垂直线
- 2. Div文字垂直填充
- 3. 如何写/垂直显示文字?
- 4. 按钮文字垂直显示
- 5. 垂直显示
- 6. 垂直中间显示图像hover div
- 7. 垂直对齐显示区块div
- 8. 文字不在DIV内垂直对齐
- 9. 显示垂直滚动条一直在一个文本字段
- 10. 在交叉点上显示垂直线
- 11. 在垂直线上垂直写文本
- 12. 垂直文本显示在表TD中?
- 13. 显示文本在框中间(垂直)
- 14. 垂直ListView显示
- 15. DIV上的文本垂直对齐
- 16. div内文字的垂直旋转
- 17. 垂直中间的文字Div
- 18. 如何垂直对齐的div文字
- 19. 列表框显示字符串垂直
- 20. 在iOS上绘制垂直文字
- 21. 垂直对齐文本div
- 22. 垂直文本,居中div
- 23. div文本垂直对齐
- 24. 垂直滚动div文本
- 25. 在swt按钮上垂直显示文本
- 26. 如何在图像旁边垂直居中显示文字
- 27. 使用XDrawString垂直显示文本
- 28. 列表视图,垂直显示文本
- 29. 如何显示垂直文本
- 30. 在asp.net中以垂直方式显示数据和垂直显示

@ VSri58,该问题的答案利用了非W3Css3规范。 – Xenyal 2014-11-25 03:06:49