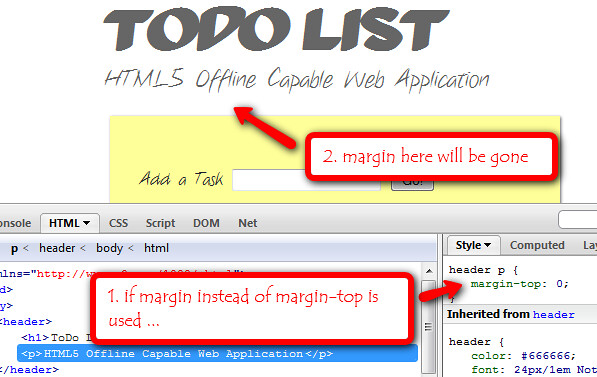
我有一个问题与我的CSS在哪里,如果我使用margin: 0而不是margin-top: 0,对于header p,header { margin: 0 0 20px; }将一样好。应该是这样吗?如果我看到萤火虫发生了什么,它的margin-bottom的header崩溃进入下一个兄弟,section。CSS保证金问题

HTML
<header>
<h1>ToDo List</h1>
<p>HTML5 Offline Capable Web Application</p>
</header>
CSS
header { font: 24px/1em Notethis; color: #666; margin: 0 0 20px; }
header h1 { font: 60px/1.4em Hetilica; margin: 0; }
header p { margin-top: 0; }
优秀提问。布拉沃。 – GlenCrawford 2010-05-30 13:22:34
出于好奇,这个问题是如何“脱离主题”? (我问,因为我对好评的原因感到好奇)。诚然,这只是CSS而不是编程,但它并不是独一无二的,而社区似乎总体上可以接受这一点,根据SO上的CSS问题数量来判断。 – 2010-05-30 16:01:41