0
我一直在使用Google Chrome的Stylish扩展程序来浏览xkcd in dark。用户风格的黑暗XKCD使用filter: invert(100%);来使一般白色图像通常较暗。然而,invert食堂用的颜色,比如在这个漫画,通常是这样的:如何只反转H,S或L中的一个?
但是,相反,它看起来像这样(代码段,因为它很难直接保存图像):
img {
max-width: 70%; /* make image easily visible for demonstration */
filter: invert(100%);
-webkit-filter: invert(100%);
-moz-filter: invert(100%);
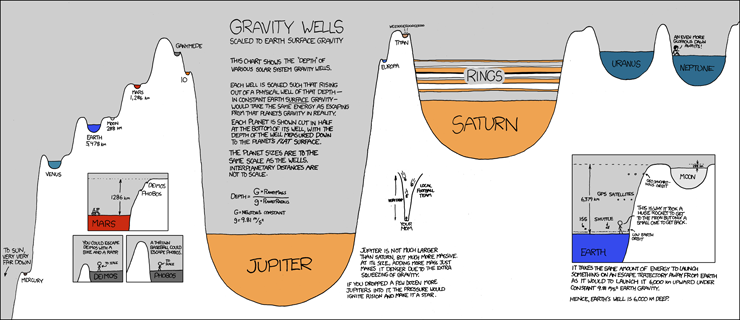
}<img src="https://imgs.xkcd.com/comics/gravity_wells.png"/>橙色变成蓝色!
我发现hue-rotate,其半修复它,如果我申请与反转:
img {
max-width: 70%; /* make image easily visible for demonstration */
filter: invert(100%) hue-rotate(180deg);
-webkit-filter: invert(100%) hue-rotate(180deg);
-moz-filter: invert(100%) hue-rotate(180deg);
}<img src="https://imgs.xkcd.com/comics/gravity_wells.png"/>但是,它未能对其他的漫画;例如,this one:
img {
filter: invert(100%) hue-rotate(180deg);
-webkit-filter: invert(100%) hue-rotate(180deg);
-moz-filter: invert(100%) hue-rotate(180deg);
}<img src="http://imgs.xkcd.com/comics/making_rules.png"/>我现在可以拨弄图像的色调或饱和度和亮度在一起,但也许如果我能取消夫妇的饱和度和亮度的反转,我可以取得更好的结果。
如何在不碰其他人的情况下反转色调,饱和度或亮度?

你意识到蓝色是橙色右边的反色......红色变成绿色,紫色变成黄色。我知道......并没有真正回答你的问题。但在倒置后看到橙色替换为蓝色并不真正异常。 :) – Scott
@SOIA我知道;我只是试图摆弄图像,使其整体较暗而不会影响颜色(尽可能多)。我明白'颠倒'反转颜色,但我想保持颜色相同; XKCD上的黑暗模式:-) – Justin