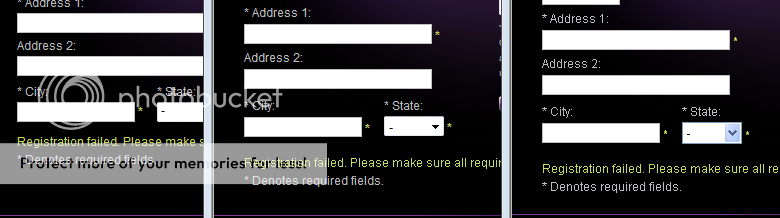
是否有任何合理的方式来控制所有浏览器的字体间距,使得文本将按预期排列,缺乏绝对定位?从一个项目采取以下示例我正在:不同浏览器中的字体和行间距

首先是火狐3.5,第二个是IE 8,第三个是IE 6被示出被包含内的绝对的形式定位div,并使用ol/li元素进行布局。我在每个列表元素上都有一个5px的底部边距来提供间距,但除此之外,所有内容都以内联方式呈现。我意识到每个浏览器都会呈现不同的字体,这就是间距蠕变的原因,但当试图在固定区域内放置东西时,它可能会变得相当新奇(这种特殊形式给了我很大的鼓励)一个模态对话框)。
是否有人在乎写为什么有两个downvotes? – 2013-06-12 05:34:55
作为回答这个问题的人,我也有点困惑:) – 2013-06-14 01:06:16
这一定是因为人们害怕他们不明白的东西。它的相当不可读。我会尽力修复它。 – 2013-08-21 20:37:43