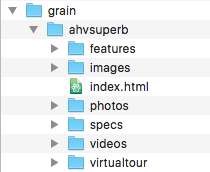
我正在使用节点排序来确定Jekyll中子文件夹中的页面。此图片显示我的文件夹结构:在Jekyll中筛选子页面并添加类

所以我们可以说我有http://localhost/grain/ahvsuperb/页面(如下图所示为index.html)。导航到此页面将显示添加到该链接的类on。这工作正常。
我遇到麻烦的时候是当我导航到一个页面,如http://localhost/grain/ahvsuperb/features/。当我导航到该页面时,都index和features已将on类添加到他们。任何有关如何过滤液体的见解?
<div class="content_nav">
<ul class="content_nav">
{% assign sorted_pages = site.pages | sort: 'weight' %}
{% for node in sorted_pages %}
{% if node.title != nil and node.url != '/' %}
{% capture nodediff %}{{ page.url | remove:node.url }}{% endcapture %}
<li><a {% if nodediff != page.url %}class="on" {% endif %}href="{{node.url}}">{{node.title}}</a></li>
{% endif %}
{% endfor %}
<li style="float:right"><a class="brochured" href="javascript:void(0);" rel="#brochuredl">Brochure</a></li>
<li style="float:right"><a class="quoted" href="#">Get a Quote</a></li>
</ul>
</div>
谢谢!
无法重现。你有一些存储库可以显示吗? –