1
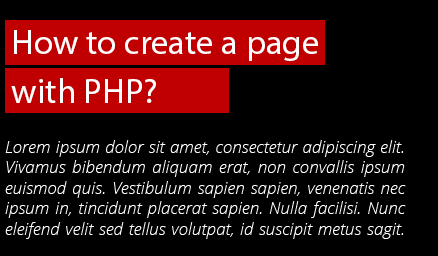
我想在下面创建h1头文件。我在一些网站上看到了这种类型的标题,我现在不记得它的地址。如果我记得,我会从他们的网站复制它。不幸的是我忘了。这里的PSD的屏幕截图:如何在示例中创建h1?
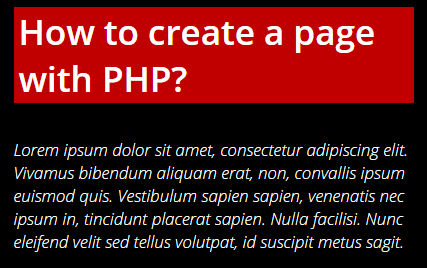
反正,不管是什么我已经试过我仍然无法得到的结果。我得到的是:
这里是我的代码:
div.big-header div.header-left h1 {
float: left;
color: #fff;
background: #c00000;
font: bold 35px "Open Sans";
padding: 1px 5px;
margin-bottom: 35px;
}
和这里的JSFiddle
问:我如何创建标头,如上面的例子(第一张图片)


您可能要详细说明究竟你变了,这种变化的作品,如何提高你的答案(不仅是OP ,但对于有同样问题的其他人)。 – 2015-03-02 12:09:06
谢谢,但是H和w字母没有正确对齐。 W字母在H字母没有填充。图片:http://i.hzliresim.com/pR5g9m.png – 2015-03-02 12:14:49
感谢Dark Ashelin,我提到了我改变了什么.. – 2015-03-02 12:23:33