我想在表内制作一张表,这样我就可以在正确的位置组织东西。但我简单不能设置表格宽度。下面是表表内表不工作的内部表

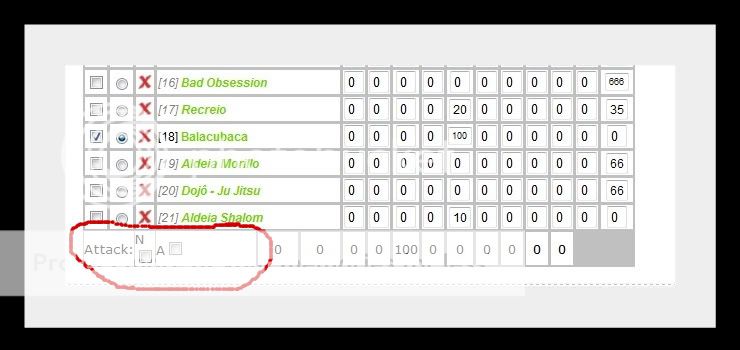
的图片,在红色圆圈中,我已经创建表内的表,它有一排3列:

,这里是我用来创建第二个表的代码:
// attack type
var farmTableAttack = dom.cn("table");
var ftableBodyAttack = dom.cn("tbody");
farmTableAttack.style.tableLayout = "fixed";
farmTableAttack.width = "20px";
ftableBodyAttack.setAttribute("colspan", 4);
ftableBodyAttack.setAttribute("width", 50);
tableRow = dom.cn("tr");
tableCol = dom.cn("th");
tableCol.setAttribute("colspan", 2);
tableCol.innerHTML = "Attack: ";
tableRow.appendChild(tableCol);
tableCol = dom.cn("th");
tableCol.setAttribute("colspan", 1);
tableCol.innerHTML = "N";
var Button = createInputButton("checkbox");
Button.id = "attackTypeN";
Button.checked = GM_getValue("checkBoxAttackType_"+suffixLocal, "tabela") == "normal";
Button.addEventListener("click", function() {
if (Button.checked) {
Button.checked = false;
GM_setValue("checkBoxAttackType_"+suffixLocal, "tabela");
}
else if (document.getElementbyId("attackTypeA").checked == true) {
document.getElementbyId("attackTypeA").checked = false;
GM_setValue("checkBoxAttackType_"+suffixLocal, "normal");
}
}, false);
tableCol.appendChild(Button);
tableRow.appendChild(tableCol);
tableCol = dom.cn("th");
tableCol.setAttribute("colspan", 1);
tableCol.innerHTML = "A";
var Button = createInputButton("checkbox");
Button.id = "attackTypeA";
Button.checked = GM_getValue("checkBoxAttackType_"+suffixLocal, "tabela") == "assalto";
Button.addEventListener("click", function() {
if (Button.checked) {
Button.checked = false;
GM_setValue("checkBoxAttackType_"+suffixLocal, "tabela");
}
else if (document.getElementbyId("attackTypeN").checked == true) {
document.getElementbyId("attackTypeN").checked = false;
GM_setValue("checkBoxAttackType_"+suffixLocal, "assalto");
}
}, false);
tableCol.appendChild(Button);
//append the row in the table
tableRow.appendChild(tableCol);
ftableBodyAttack.appendChild(tableRow);
farmTableAttack.appendChild(ftableBodyAttack);
我想要第二张桌子放在这个地方(这个是原来的表没有第二个表编码到它):

我简单的不知道该怎么办。
另一个选择是修复原始表格的圆形区域内的东西,而不必使用另一个表格,我只是不知道该怎么做。
dom.cn:
var dom = new DOMUtils();
//DOM functions
function DOMUtils(doc, ctxt, html) { // from FranMod
this.cn = function(tag, html) {
var elem = this.document.createElement(tag);
if (html)
elem.innerHTML = html;
return elem;
}
this.ct = function(text) {
return this.document.createTextNode(text);
}
this.id = function(id) {
return this.document.getElementById(id);
}
this.tag = function(tag) {
return this.document.getElementsByTagName(tag);
}
this.xs = function(xpath) {
var res = this.document.evaluate(xpath, this.context, null,
XPathResult.FIRST_ORDERED_NODE_TYPE, null);
return res.singleNodeValue;
}
this.xa = function(xpath) {
var arr = [];
var xpr = this.document.evaluate(xpath, this.context, null,
XPathResult.UNORDERED_NODE_SNAPSHOT_TYPE, null);
for (var i = 0; item = xpr.snapshotItem(i); i++)
arr.push(item);
return arr.length == 0 ? null : arr;
}
this.xo = function(xpath) {
var ret = this.document.evaluate(xpath, this.context, null,
XPathResult.ORDERED_NODE_SNAPSHOT_TYPE, null);
return ret; //no snapshot
}
this.find = function(xpath, xpres, doc) {
if (!doc)
doc = document;
else if (typeof doc == 'string')
doc = cn('div', doc);
var ret = document.evaluate(xpath, doc, null, xpres, null);
return xpres == XPFirst ? ret.singleNodeValue : ret;
}
this.get = function(id, doc) {
if (!doc)
doc = document;
return doc.getElementById(id);
}
if (!doc)
doc = document;
if (!ctxt)
ctxt = doc;
if (html) {
this.document = doc.implementation.createDocument('', '', null);
this.context = doc.createElement('div');
this.context.innerHTML = html;
ansDoc.appendChild(this.context);
} else {
this.document = doc;
this.context = ctxt;
}
}
什么是'dom'对象?什么是cn函数?什么是'GM_getValue'等等...您的问题留下的信息太少,无法用于解决任何问题。 – azatoth 2010-06-18 21:15:03
我已添加DOM代码来回答您的问题,GM_getValue只是一个用于保存和读取文件变量的greasemonkey函数。 – FernandoSBS 2010-06-18 21:22:01
请使用CSS! – helle 2010-06-18 21:41:49