0
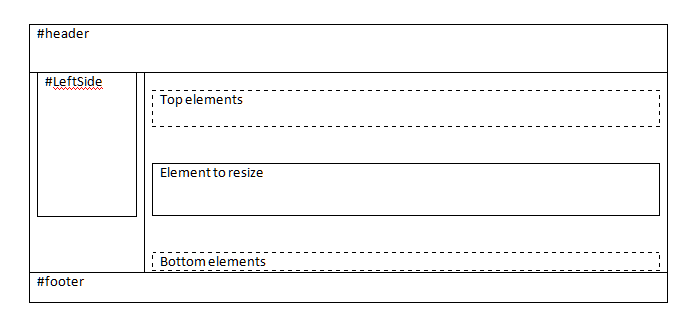
我有布局如下。  jquery动态元素高度覆盖浏览器高度
jquery动态元素高度覆盖浏览器高度
可调整大小的元素的高度是保持如它将覆盖整个浏览器的高度。
几点
- 布局应与浏览器的大小调整工作。
- 顶部元素和底部元素是可选的,即某些页面可能包含它们。
- 使用Ajax加载的内容,它可以付出顶级元素或地板元件
- 页眉,页脚和一次页面加载莱夫特赛德不会改变。
- 最小高度为100像素
- 布局应与IE 6 :(
我已经开始编写基于脚本的浏览器调整大小事件工作,但没能来合适的逻辑。而且如果调整元件不覆盖事件新内容在热门元素或地板元件
我试图寻找布局插件添加的,但它是有点矫枉过正了我。
如果不解决,建议将有所帮助。谢谢。
我发现自己使用相同的技巧稍作修改。我给了积极的填充顶部和负填充底部粘稠的页眉和页脚。我最终使用jQuery来匹配#LeftSide和主要内容的高度。 – BigBoss 2014-01-13 09:55:49