1
请注意我正在使用Vaadin进行此操作。Vaadin布局 - 如何让面板扩大以填充大部分屏幕
我正在努力让中间面板扩展到顶部和底部分别填充大部分屏幕的页眉和页脚。这里是我的代码:
public class GridpocApplication extends Application {
@Override
public void init() {
System.out.println("starting now.");
final Window mainWindow = new Window("My Application");
setMainWindow(mainWindow);
mainWindow.getContent().setSizeFull();
VerticalLayout mainColumn = new VerticalLayout();
//Header
Label top = new Label("HEADER");
mainColumn.addComponent(top);
//The middle bit
final Panel middlePanel = new Panel();
middlePanel.setSizeFull();
middlePanel.getContent().setSizeUndefined();
middlePanel.setScrollable(true);
mainColumn.addComponent(middlePanel);
mainColumn.setExpandRatio(middlePanel, 1.0f);
//footer
Label bottom = new Label("FOOTER");
mainColumn.addComponent(bottom);
mainWindow.addComponent(mainColumn);
//test
Label test= new Label("This area should fill most of the screen.");
middlePanel.addComponent(test);
}
}
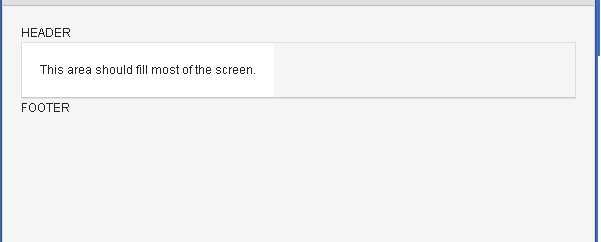
我在哪里出错了?我看到的是这样的:

谢谢,是的,我thnk你基本上是正确的 - 真正的问题是,我没有设置主窗口的内容到mainColumn并且它已经有一个VerticalLayout(默认情况下)。一旦我这样做,并设置一个'setSizeFull'的孩子,它的工作。谢谢。 –
@Charles Anthony很棒,你能否看看这个; http://stackoverflow.com/questions/10910302/vaadin-table-does-not-update-no-matter-what-i-try – Spring