0
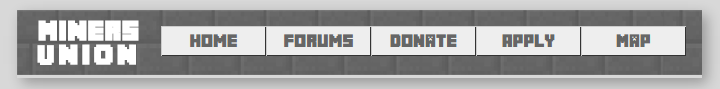
我怀疑我的错误在这里与导航栏周围的阴影有关。它下面有一条灰色线,根本不在原始图像上。我无法弄清楚如何摆脱它,并且当它与下面的图片之间的边距设置为0时,它与该线之间的间距有点小。为什么那里有一条小线?

CSS:
.wrap {
width:90%;
background-image: url(images/navbarbackground.png);
background-repeat:no-repeat;
margin-left:auto;
margin-right:auto;
box-shadow:5px 5px 20px rgba(0,0,0,0.3);
padding:0px;
font-family:minecrafter;
}
.wrap:after{
content:" ";
clear:both;
display:block;
height:0;
visibility:hidden;
}
.wrap ul {
width:97%;
padding: 0;
}
.wrap li {
display:inline-block;
float: left;
width: 20%;
vertical-align:middle;
}
.wrap li a {
text-decoration:none;
background-color:#EEEEEE;
color:#666666;
padding:6px 0 6px 0;
border:1px solid #CCC;
border-right:1px solid #333;
border-bottom:1px solid #333;
display:block;
text-align:center;
}
.wrap h2 {
margin-top:10px;
margin-bottom:10px;
text-transform:uppercase;
color:#ffffff;
width:6em;
text-align:center;
line-height:1.0;
letter-spacing:.04em;
display:in line-block;
vertical-align:middle;
float:left;
}
.wrap h2 span {
display:block;
letter-spacing:.17em;
}
.navwrap {
margin-top:0px;
overflow:hidden;
padding-top:16px;
padding-bottom:0px;
margin-bottom:10px;
}
ul {
margin:0;
padding:0;
list-style:none;
}
.wtmu {
width:90%;
height:250px;
display:block;
margin-left:auto;
margin-right:auto;
margin-top:20px;
margin-bottom:20px;
}
和HTML:
<div class="wrap">
<h2 class="minecrafter">Miners <span>Union</span></h2>
<div class="navwrap">
<ul class="nav">
<li><a href="#">Home</a></li>
<li><a href="#">Forums</a></li>
<li><a href="#">Donate</a></li>
<li><a href="#">Apply</a></li>
<li><a href="#">Map</a></li>
</ul>
</div>
</div>
谢谢!
完美的作品,谢谢! –
如果有帮助,您可以将其标记为答案。 – cDima
完成,它让我等待,然后才能做到。 –