刚刚尝试此JSFiddle以获得流畅的表单控件。但我无法得到那个工作。提交但仍然被禁用。我猜textareas也包括在内。填写表单时将不会启用提交按钮
(function() { // fiddle
$("form > input").keyup(function() {
var empty = false;
$("form > input").each(function() {
if ($(this).val() == "") {
empty = true;
}
});
if (empty) {
$("#submit").attr("disabled", "disabled");
} else {
$("#submit").removeAttr("disabled");
}
});
})();<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<div id="Contact">
<h1> Contact Form </h1>
<p> Please fill in the form to send message to the site administrator </p>
<br/>
</div>
<form name="msg" method="post">
<div id="form" align=center>
<ul id="items">
<li align=center>
<input type="text" name="username" placeholder="Username or Real Name" class="textField" />
</li>
<li align=center>
<input type="text" name="title" placeholder="Title" class="textField" />
</li>
<li align=center>
<textarea name="content" class="textField" id="content" placeholder="Your Message..."></textarea>
</li>
<li>
<input type="submit" name="submit" class="textField" id="submit" value="Send" disabled="disabled" />
</li>
</ul>
</div>
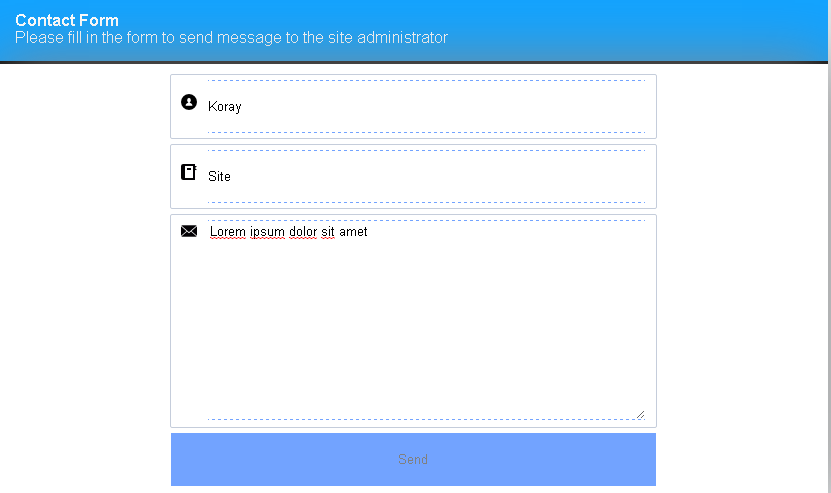
</form>这是它看起来充满时,如:

'形式> input' =所有''这是一个''
BUMP的直接子元素,我仍然无法修复that.There是无解但 –
http://stackoverflow.com/a/42560146/402037 – Andreas