0
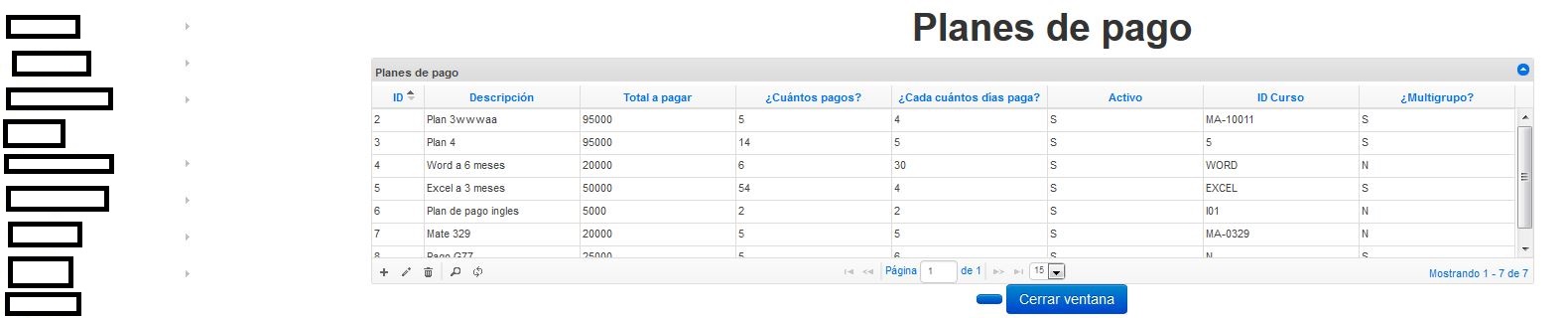
我有一个使用侧边菜单和JQGrid的系统。随着我的显示器,我得到的菜单,如下图所示的网格(在左边的箱子是菜单的选项):响应式JQGrid

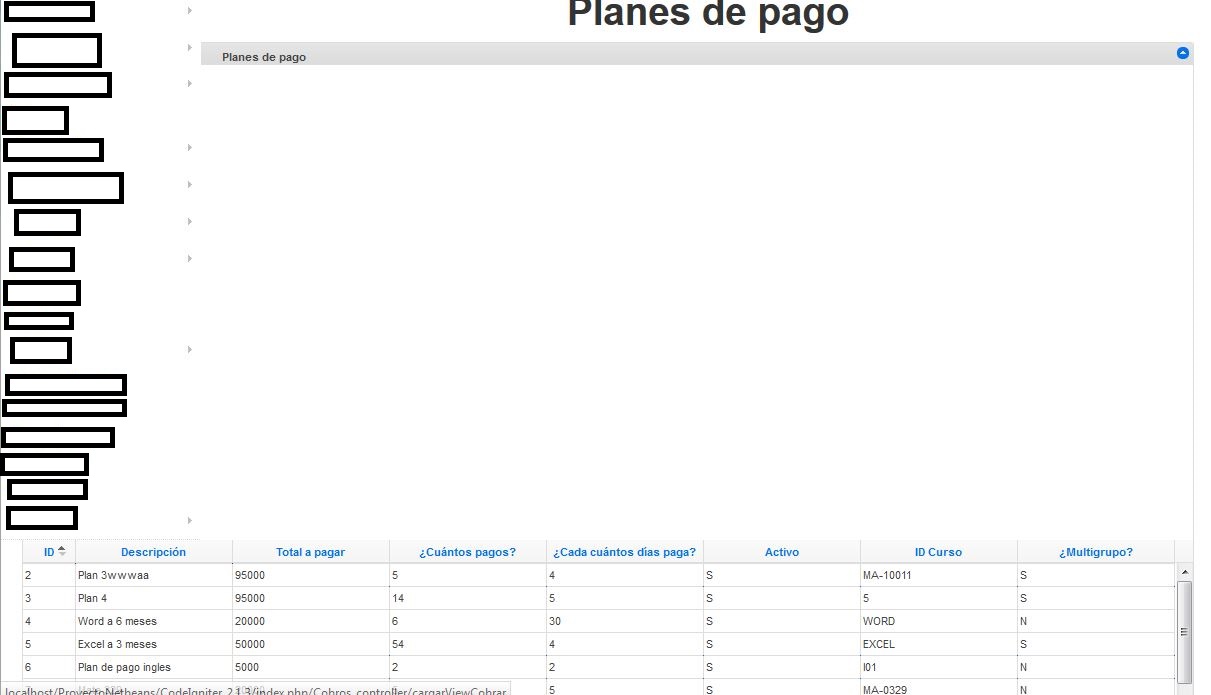
当我调整窗口大小或我调低屏幕决议中的jqGrid被搞砸了,我得到这个:

我怎样才能获得的jqGrid接近菜单不搞乱它呢?我一直在调查,我知道,使它响应是答案,但我不知道如何在这里应用它
菜单动态应用,它有,如下图所示:
<link href="../drop-down-menu/css/helper.css" media="screen" rel="stylesheet" type="text/css" />
<link href="/drop-down-menu/css/dropdown/dropdown.vertical.css" media="screen" rel="stylesheet" type="text/css" />
<link href="/drop-down-menu/css/dropdown/themes/flickr.com/default.ultimate.css" media="screen" rel="stylesheet" type="text/css" />
<ul id="nav" class="dropdown dropdown-vertical">
<?php
foreach($menuhtml as $lineamenuhtml){
echo $lineamenuhtml;
}
?>
</ul>
由jqGrid的使用的样式(包括Twitter的引导):
<link rel="stylesheet" type="text/css" media="screen" href="/css/flick/jquery-ui-1.8.16.custom.css" />
<link rel="stylesheet" type="text/css" media="screen" href="/jqgrid/css/ui.jqgrid.css" />
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet" media="screen">
AUTOEDIT设置为true和shrinkToFit设置为false在jqGrid的
当然,您可以在aplication内调整大小功能绑定到另一个contaner –