我现在正在工作的页面上有一列用性感阴影和角落的样式框,而不是使用示例here。我不得不承认,我不完全理解CSS是如何工作的,但它看起来好极了。YUI自动完成渲染在IE7中的其他页面元素下渲染
在最上面的框内是用于搜索的文本类型输入。该搜索框连接到一个YUI autocomplete小部件。
在Mac上的Firefox3,Windows上的FF2,Mac上的Safari中一切正常。在WinXP的IE7中,自动填充建议在圆角框下面呈现,使得除了第一个之外的所有内容都不可读(尽管您仍然可以看到足够多的可以在IE7之间浏览的内容,我认为IE7真的获得了不止一个建议)。
我在哪里可以开始寻找纠正问题?
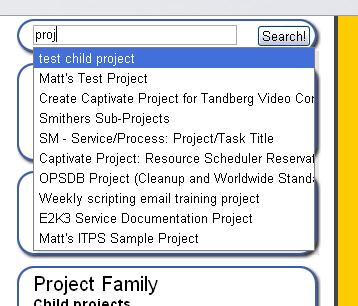
这里是成功看起来像FF2在WinXP:

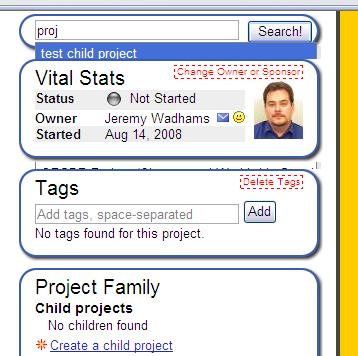
这里就是失败看起来像IE7:

谢谢,iframe技巧实际上已经解决了我在IE6中的一些问题,但似乎并没有影响到这个问题。 – 2008-09-18 00:39:21
对不起 - 你给Z指数财产去了吗?根据我在回答后张贴的截图,看起来情况可能如此。我认为有一个用于IE的开发工具栏,可以让你看到各种元素的Z-index ... – delfuego 2008-09-18 16:45:58